webpack4学习笔记一:初识webpack
1、构建工具的优点
- 转换ES6的语法
- 转换JSX
- CSS前缀补全/预处理器
- 压缩混淆
- 图片压缩
2、webpack的优点
- 社区生态丰富
- 配置灵活和插件化扩展
- 官方更新迭代速度快
- 模块化
3、webpack简介
webpack是一个模块打包工具,在webpack中它会把一切资源(代码or图片/字体…)都会当成一个模块。
webpack默认配置文件:webpack.config.js; 可以通过webpack --config指定配置文件
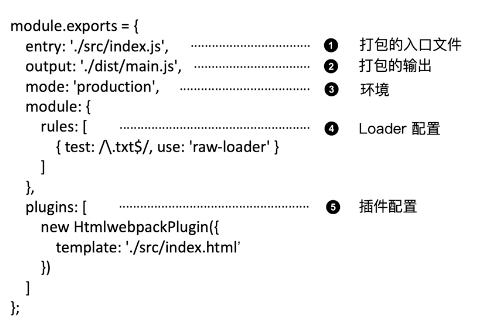
webpack配置组成。

3.1 安装并初始化
安装
npm install webpack webpack-cli --save-dev
初始化
npm init -y
3.2 尝试
1 创建webpack的配置文件webpack.config.js
'use strict'
const path = require("path");
module.exports = {
entry: "./src/index.js", // 入口文件
output: { // 导出的位置 文件夹的名字及文件的名字
path: path.join(__dirname, "dist"),
filename: "bundle.js",
},
mode: "production" // 生产环境
}
2 创建文件,尝试
创建src目录,目录里面index.js helloworld.js两个js文件
// index.js
import { helloworld } from './helloworld';
document.write(helloworld())
// helloworld.js
export function helloworld(){
return 'hello webpack';
}
在文件根目录运行,使用命令行工具或者终端,什么都行
./node_modules/.bin/webpack
// 输出
Time: 81ms
Built at: 2019-09-19 11:07:45 PM
Asset Size Chunks Chunk Names
bundle.js 983 bytes 0 [emitted] main
Entrypoint main = bundle.js
[0] ./src/index.js + 1 modules 133 bytes {0} [built]
| ./src/index.js 74 bytes [built]
| ./src/helloworld.js 59 bytes [built]
这个时候文件根目录就有dist文件夹了,创建一个index.html把index.js引入进去,打开文件就可以看到输出了hello webpack
3.3 npm运行
上面的那种运行方式是很费劲的,不好操作。
在package.json里面,找到scripts字段,在里面添加
"scripts": {
"b": "webpack"
}
3.4 配置不同的配置文件
实际开发中,我们需要配置开发环境和生产环境的配置,用来使用不同的插件。
可以通过scripts里的config参数来配置
在根目录建立两个文件webpack.prod.js,webpack.dev.js
"scripts": {
"b": "webpack --config ./webpack.config.js",
"build": "webpack --env.production --config ./webpack.prod.js",
"dev": "webpack-dev-server --open --config ./webpack.dev.js"
},
4、Entry
entry用来指定webpack的打包入口。模块化都是相互依赖的,webpack会构建一张依赖图,依赖图的入口是entry。
4.1 单入口
单入口是指项目类似于单页面应用这种只有一个入口文件的项目。
单入口的时候entry是一个字符串
entry: "./src/index.js",
4.2 多入口
多入口就是比较复杂的项目的时候了。
多入口的时候entry是一个对象
entry:{
app: './src/index.js',
admin: './src/admin.js'
},
5、output
output用来告诉webpack如果将编译后的文件输出到磁盘。 output和entry息息相关。
5.1 单入口配置
output: {
path: __dirname + "/dist",
filename: "main.js",
},
5.2 多入口配置
output本质上没有多入口,只有一个入口,但是需要保证文件名的唯一,output用了一个占位符。
// 多个入口配置entry
{
entry:{
app: './src/index.js',
admin: './src/admin.js'
}, // 入口文件
output: {
path: path.join(__dirname, "dist"),
filename: "[name].js", // [name]这个就是占位符
}
}
运行打包
// 上面把build改成了b
npm run b
// 输出
Time: 326ms
Built at: 2019-09-22 1:45:51 PM
Asset Size Chunks Chunk Names
admin.js 930 bytes 0 [emitted] admin
app.js 984 bytes 1 [emitted] app
Entrypoint app = app.js
Entrypoint admin = admin.js
[0] ./src/admin.js 0 bytes {0} [built]
[1] ./src/index.js + 1 modules 133 bytes {1} [built]
| ./src/index.js 74 bytes [built]
| ./src/helloworld.js 59 bytes [built]
打包完成后会发现在根目录的dist文件夹里面就有两个文件了。
6、Loaders
-
webpack初始化只支持js和json两种文件类型,需要通过loaders去支持其他文件类型并把他们转化成有效的模块,并且可以添加到依赖中。
-
loaders本身是一个函数,接受源文件作为参数,返回转换的结果。
6.1 常用的loaders
- babel-loader: 转换ES6、ES7等js新特性语法
- css-loader: 支持css文件的加载和解析
- less/sass-loader:将less/sass转换成css
- ts-loader:将TS转换成js
- file-loader:图片/字体等文件的打包。
- raw-loader: 将文件以字符串的形式导入
- thread-loader:多进程打包js和css,提高打包速度
6.2 用法
在webpack.config.js文件里的
const path = require("path");
module.exports = {
module:{
rules: [
{
test: /\.txt$/,
use: 'babel-loader'
}
]
}
}
test:指定匹配规则
use:指定使用的loader名称
7、plugins
- 插件是用于bundle文件的优化,资源管理和环境变量注入
- 作用于整个构建过程
- loader没办法做的事情是由plugins去完成。
7.1 常见的plugins
- splitchunksplugin: 将相同的模块代码提取出来变成公共的js
- ClearWebpackPlugin: 清理构建目录
- mini-css-extract-plugin:将css提取成一个独立的css文件
- copy-webpack-plugin: 将文件或者文件夹拷贝到构建的输出目录
- html-webpack-plugin:创建html文件去承载输出的bundle
- uglifyjsWebpackPlugin:压缩js
- zipwebpackplugin:将打包出来的资源生成一个zip包
7.2 使用
以 html-webpack-plugin为例
需要先安装: npm install html-webpack-plugin --save
然后在webpack.config.js里面引用: const HtmlWebpackPlugin = require('html-webpack-plugin');
使用:
module.exports = {
plugins: [
new HtmlWebpackPlugin({
template: path.join(__dirname, 'src/index.html'),
filename: 'index.html'
}),
// 如果有多个的话继续写
]
}
注意: 找的模板是src目录下的index.html,如果没有的话需要先创建,打包前先把根目录的dist目录删掉。
运行: npm run b
输出:
Time: 348ms
Built at: 2019-09-22 2:30:20 PM
Asset Size Chunks Chunk Names
admin.js 930 bytes 0 [emitted] admin
app.js 984 bytes 1 [emitted] app
index.html 372 bytes [emitted]
Entrypoint app = app.js
Entrypoint admin = admin.js
[0] ./src/admin.js 0 bytes {0} [built]
[1] ./src/index.js + 1 modules 133 bytes {1} [built]
| ./src/index.js 74 bytes [built]
| ./src/helloworld.js 59 bytes [built]
Child html-webpack-plugin for "index.html":
1 asset
Entrypoint undefined = index.html
[0] ./node_modules/html-webpack-plugin/lib/loader.js!./src/index.html 480 bytes {0} [built]
[2] (webpack)/buildin/global.js 472 bytes {0} [built]
[3] (webpack)/buildin/mo
这个时候打包完成后,dist目录就有index.html文件了。
8、 Mode
mode是webpack4才有的概念。
- mode是用来指定当前构建环境的:production(生产环境)、development(开发环境)、none
- 设置mode可以使用webpack内置的函数,默认值为
production。
设置mode为development的话,webpack会在控制台输出进行热更新的模块,这个模块的路径;如果设置为production,webpack会开启很多插件,默认的做很多代码的压缩,和一些优化;设置为none的话不会做任何优化。